I Googles senaste uppdatering läggs större vikt vid användarupplevelsen – med fokus på sidladdning, interaktivitet och visuell stabilitet. Här går vi igenom vad som är viktigt att tänka på för dig som vill optimera din sida utifrån Page experience.
Page experience – hur upplever användare din webbplats?
Google gör som bekant regelbundna uppdateringar av sina indexeringsalgoritmer, med målet att erbjuda användare så träffsäkra och relevanta resultat som möjligt. Den senaste uppdateringen fokuserar främst på verklig sidupplevelse, det vill säga hur en genomsnittlig användare faktiskt upplever besöket på en webbplats.
Från och med juni har Google börjat mäta och samla in denna data, presentera resultaten i Search Console och andra verktyg, och även använda det som en del i sin indexering. Som med alla uppdateringar så rullas Page experience ut gradvis, med målet att ha den helt implementerad i slutet av augusti i år.
Core web vitals – Huvudvärden för webben
Google har identifierat tre så kallade Core web vitals, eller Huvudvärden för webben som de kallas på svenska. Core web vitals läggs nu till i Page experience vid sidan av tidigare parametrar som mobilvänlighet, safe-browsing med mera. Dessa värden kommer med tiden antagligen att bli fler, men i dagsläget så är det följande Core web vitals som det är viktigt att ha koll på för att din sida ska bedömas erbjuda en bra Page experience:
LCP – Largest contentful paint
Largest contentful paint betyder ungefär “största renderade innehåll” och är ett enkelt men mycket effektivt sätt att mäta hur en användare upplever inladdningen av en webbplats. LCP är den tid det tar för det största enskilda element – vanligen en bild eller en video – i DOM-trädet att ritas upp på skärmen. Detta mått anses ge en bra generell överblick över just hur användaren upplever sidladdningen i termer av snabbt eller långsamt.
Ett bra LCP-värde bör ligga på 2,5 sekunder eller lägre. Om du får en rapport i Search Console om att du får höga LCP-värden, med uppmaningar att förbättra din sidas laddningstid, så är det viktigt att du tar itu med det omgående, eftersom LCP i nuläget sannolikt är den viktigaste delen av Page experience. Det kan till exempel handla om att du bör optimera storleken på dina bilder och videor eller att du har stora Javascript- eller CSS-filer som blockerar renderingen av element. Är du osäker på hur du ska gå tillväga finns som vanligt mycket information tillgängligt online, både från Google och från fristående SEO-experter och webbutvecklare.
FID – First input delay
First input delay mäter tiden det tar från att sidan börjar laddas till att användaren kan börja interagera med den, till exempel trycka på en knapp eller börja fylla i ett formulär. För en bra användarupplevelse bör detta värde ligga under 100 millisekunder, något som kan vara svårt att uppnå om webbläsaren är upptagen med att ladda in mycket innehåll eller köra ett script. Här handlar det alltså om att så långt det är möjligt få ner tiden för utförandet av Javascript, till exempel genom att bryta upp koden i mindre beståndsdelar.
CLS – Cumulative layout shift
De flesta som surfat på internet är nog bekanta med fenomenet CLS, Cumulative layout shift, även om man kanske inte brukar använda just den beteckningen. CLS är helt enkelt när en webbsida ”hoppar till” någon eller ett par sekunder efter att den först renderats, ofta med resultatet att man råkar klicka eller trycka på en annan del av sidan än den man tänkt, till exempel på en reklambanner som dyker upp. För det mesta är detta enbart irriterande, men det kan också få ganska allvarliga konsekvenser, som att användaren råkar trycka på en knapp som genererar ett köp eller något annat ofrivilligt agerande.
Det bästa sättet att undvika CLS är att ge alla element på en sida fasta mått och att använda placeholders för innehåll som laddas in långsammare, till exempel bilder eller stora mängder data från en databas. En webbplats ska helst inte ha någon CLS alls och för att godkännas ska värdet därför ligga på 0,1 eller lägre.

Testa din sida för mobil och webb
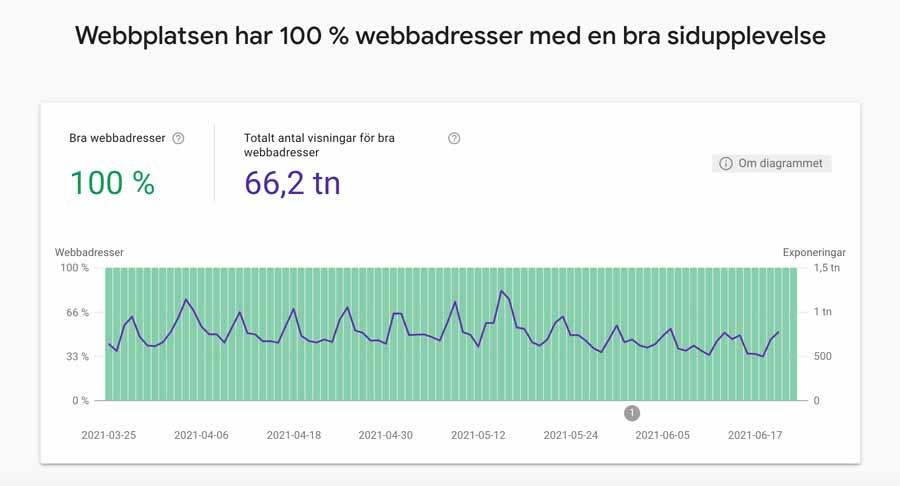
Search Console ger dig data för hur din sida presterar gällande Sidupplevelse och Huvudvärden för webben, baserat på data från faktiska användare över hela världen. Men du kan också själv testa din sida både för mobil och desktop och få tips på vilka områden du kan förbättra. Ett bra verktyg för detta är Googles egna PageSpeed Insights, där du kan skriva in adressen till din webbplats och välja om du vill mäta för mobil eller desktop.
När din webbplats analyserats (det tar bara några sekunder) får du mycket värdefull information om hur den presterar, tillsammans med förslag på vad du bör förbättra och hur du kan gå tillväga. Att efter varje uppdatering av din sajt testa den på PageSpeed Insights är en god vana som kommer att hjälpa dig att hålla din sida optimerad mot Core web vitals.
Bra sidupplevelse ersätter inte relevans
Page experience mäter alltså användarens upplevelse utöver det rena informationsvärdet, och från och med i år kommer Google att lägga större vikt vid användarupplevelsen, med fokus på de värden vi gått igenom här. Men det är viktigt att tänka på att den uppfattade sidupplevelsen bara är en av åtskilliga parametrar som vägs in när din sida indexeras och rankas.
En bra laddningstid på en sida är inte en ersättning för ett bristfälligt innehåll, och om din sida anses innehålla värdefull och relevant information utifrån ett specifikt sökord så kommer den ändå att synas högt i sökresultaten.
Med det sagt så kommer två sidor med likvärdigt innehåll att indexeras olika utifrån Page experience, detta enligt Google själva. En bra användarupplevelse på den ena webbplatsen kommer att ge den ett försprång gentemot den andra, även om de erbjuder ungefär samma information och anses lika relevanta rent innehållsmässigt. Som alltid med SEO handlar det alltså att från och med nu se Page experience och Core web vitals som en av många små detaljer som tillsammans gör din sida attraktiv och gör att den hamnar högt i de organiska sökresultaten.