Verkkosivujen saavutettavuus on juuri nyt esillä laajemmin kuin koskaan. EU:n saavutettavuusdirektiivi vaatii julkisia toimijoita korjaamaan saavutettavuuspuutteet verkkopalveluissaan. Tämä on ollut suuri edesottamus muun muassa kunnille, oppilaitoksille, ministeriöille ja julkisrahoitteisille organisaatioille.
Sivutuotteena on syntynyt monenlaisia dokumentteja, webinaaria, blogikirjoitusta ja kokonaisia verkkopalveluita kertomaan vaatimuksista ja parhaista käytännöistä. Siispä moni verkkosivustoa hankkiva on ainakin kuullut saavutettavuudesta ja saattaa nyt todeta – ostetaan yksi sellainen. Miten saavutettavuus sitten käytännössä näkyy sivustolla?
Saavutettavuutta mitataan WCAG 2.1 -kriteeristöllä. Sääntöjen kriittisyyttä kuvataan A-, AA- ja AAA-tasoilla. Yhden A:n taso on perustaso, joka sisältää kaikista tärkeimmät toimenpiteet ja seuraavat tasot lisäävät edistyneempiä huomioita. EU-direktiivi pohjautuu A- ja AA-tasoille.
Osa saavutettavuudesta on näkymätöntä
Osaa saavutettavuudesta voidaan kehittää tavallisilta käyttäjiltä piilossa. Tällaisia osa-alueita ovat esimerkiksi metatiedot, sisällön rakenne ja sivupohjien tekninen toteutus. Näkymätöntä puolta pystytään ratkaisemaan usein teknisessä toteutuksessa vaikka suunnittelussa saavutettavuutta ei olisi huomioitu.
Esimerkkejä tavallisille käyttäjille näkymättömästä saavutettavuudesta:
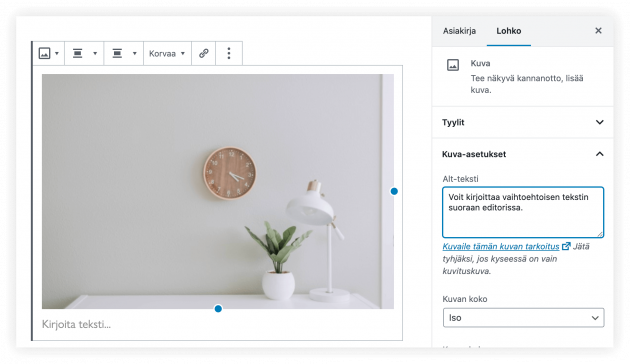
- Alt-tekstit: Vaihtoehtoiset tekstit kuville, joita ruudunlukijalaitteet lukevat näkövammaisille (A-taso: 1.1.1).
- Kohdistusjärjestys: Esimerkiksi liikuntarajoitteiset voivat navigoida näppäimistöllä johdonmukaisessa järjestyksessä (A-taso: 2.4.3).
- Lomakekenttien selitteet: Opastavat tekstit on sidottu ohjelmallisesti kenttiin niin, että näkövammaiset pystyvät käyttämään lomakkeita (A-taso: 4.2.1).

Tämä on se osuus saavutettavuudesta, jonka asiantuntijat pystyvät hoitamaan WCAG:n suositusten perusteella. Sivuston hankkijana tästä alueesta ei tarvitse etukäteen tietää juuri muuta kuin se, että piilossa olevilla hienosäädöillä ei voida ratkaista jokaista saavutettavuusongelmaa.
Hankalien esitystapojen välttäminen on saavutettavuutta
Tärkeä osa saavutettavuutta on ne ratkaisut, joita ei käytetä. On nimittäin sellaisia trendejä, jotka ovat väistämättä hankalia osalle käyttäjistä. Siksi helppo tapa parantaa saavutettavuutta on luopua hankalista esitystavoista.
Esimerkkejä toiminnoista, joita ilman sivusto on paremmin saavutettava:
- Kuvakarusellit: Automaattisesti pyörivä kuvakaruselli antaa yleensä liian vähän lukuaikaa (A-taso: 2.2.1) ja niillä navigointi näppäimistöllä on epäjohdonmukaista (A-taso: 2.4.3)
- Taustavideot: Keskittymishäiriöisille jatkuva liike häiritsee lukemista ja video pitäisi olla mahdollista pysäyttää (A-taso: 2.2.2)
- Tekstiä kuvan päällä: Virallisten kontrastivaatimusten mukaan kuva vaatisi huomattavasti totuttua rajumman tummennuksen, jotta teksti on tarpeeksi erottuvaa. Siksi ainakin EU-direktiivin piirissä olevien kannattaa välttää tekstin esittämistä kuvan päällä. (AA-taso: 1.4.3)

Historiassa saavutettavuus ei ole monessa tapauksessa ollut pääprioriteetti verkkosivujen kehityksessä. Tästä syystä on syntynyt valtavan suosittuja esitystapoja, jotka eivät ole käytettäviä erityisryhmille. Siksi vahvasti saavutettava sivusto ei voi sisältää kaikkea samaa kuin wau-efektiä jahtaavat sivustot.
Sivuston näkyvän osan saavutettavuus
Lopulta jää jäljelle verkkosivuston visuaalinen osa eli se miltä sivusto näyttää. Valittuihin esitystapoihin, asetteluihin ja elementteihin löytyy omia sääntöjään, joilla varmistetaan käytettävyys muun muassa värisokeille, vanhuksille, liikuntarajoitteisille ja keskittymisvaikeuksista kärsiville. Näillä ohjataan mitä esimerkiksi nappulaa esittäessä pitää ottaa huomioon.
Esimerkkejä asioista, jotka vaikuttavat suoraan sivuston ulkoasuun:
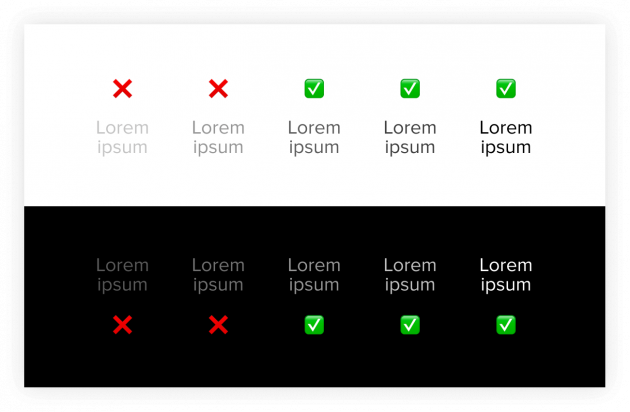
- Kontrasti: Värejä on käytetty niin, että teksti erottuu riittävästi taustastaan. Vaadittu kontrasti on usein suurempi mitä silmämääräisesti voisi arvioida. (AA-taso: 1.4.3)
- Responsiivisuus: Sivuston pitää toimia monen kokoisilla näytöillä ja zoomattuna ilman tarpeetonta vaakatasoon skrollausta. (AA-taso: 1.4.10)
- Näkyvä kohdistus: Linkkien ja nappuloiden valinnalla pitää olla erottuva tyyli silloin kun ne ovat valittuina. Tähän ei riitä pelkkä väri vaan tarvitaan esimerkiksi reunaviivaa tai alleviivausta. (AA-taso: 2.4.7)

Yleisiä ongelmia näkyvässä osassa ovat esimerkiksi liian pieni kontrasti väreissä ja liian pieni fonttikoko. Erilaisia väriyhdistelmiä, kirjasintyylejä ja tekstityylejä on yhä valittavissa lukemattomia, mutta saavuttettavuusvaatimukset asettavat minimivaatimukset luettavuudelle. Saavutettavuus ei siis pakota ulkoasua yhteen muottiin, mutta se osaltaan rajoittaa niitä valintoja, joita suunnittelija voi tehdä.
Onko pakko jos ei halua?
Tiukimmillaan saavutettavuusvaatimukset kohdistuvat EU-direktiivin piiriin kuuluviin sivustoihin. Niiden on pyrittävä WCAG:n A- ja AA-tasojen vaatimuksiin. Vanhoille sivustoille on olemassa poikkeuksia, mutta uusien sivustojen pitäisi noudattaa näitä kriteerejä.
Suurin osa yritysten verkkosivuista jää direktiivin ulkopuolelle, jolloin yritykset saavat entiseen tapaan itse päättää millä tasolla saavutettavuutta huomioidaan. Halutessaan koko saavutettavuudelle voi kohauttaa olkiaan ja jatkaa entiseen malliin. Saavutettavuudesta voi kuitenkin olla selkeää hyötyä yrityksillekin.
Arvioiden mukaan yli miljoona suomalaista hyötyisi verkkosivuston saavutettavuuden huomioimisesta. Yritys voi siis menettää asiakkaita jos käyttäjät eivät osaa tai pysty käyttämään sivustoa. Saavutettavuuden huomioiminen edellyttää tietysti työtä ja saavutettavuudessa voi keskittyä esimerkiksi vain tiettyihin erityisryhmiin tai helpompaan yhden A:n tasoon.
Verkkosivun suunnittelu vaatii oman asiantuntijansa
On turhaa väittää, ettei saavutettavuus aiheuttaisi rajoitteita sille, miltä verkkosivusto voi näyttää. Kaikkia saavutettavuusongelmia ei voida ratkaista vain koodaamalla, vaan saavutettavuus tulee huomioida myös ulkoasussa. Siksi suunnittelijan pitää ymmärtää saavutettavuusvaatimuksia ja verkkosivujen erityispiirteitä.
Suosittelemme verkkosivujen suunnittelijaksi aina ammattilaista, joka on erikoistunut juuri verkkopalveluiden suunnitteluun. Ammattitaitoinen suunnittelija osaa tasapainottaa käytettävyyden ja tyylikkyyden niin ettei saavutettavasta tule rumaa.
Saavutettavuus nimittäin on aina hyvää suunnittelua.
Pitäisikö eritysryhmiä huomioida paremmin uusille sivustolle tai ryhtyä noudattamaan WCAG:n kriteereitä? Ota yhteyttä ja aloitetaan!