Kun linkkiä sivustollesi jaetaan somekanavissa tai pikaviestimissä, muodostuu automaattinen esikatseluruutu, josta näkyy esimerkiksi pääkuva, otsikko ja tekstikatkelma. Mistä nämä tiedot tulevat ja miten niitä hallitaan?
Puhutaan ensin hetki termeistä. Suomessa ei ole vakiintunutta sanaa linkin esikatselulaatikolle. Englanniksi tästä käytetään esimerkiksi termejä social preview tai preview card. Kutsutaan tässä kirjoituksessa niitä kanavasta riippumatta yksinkertaisesti somejaoksi.
Jokaisella kanavalla on oma muotonsa
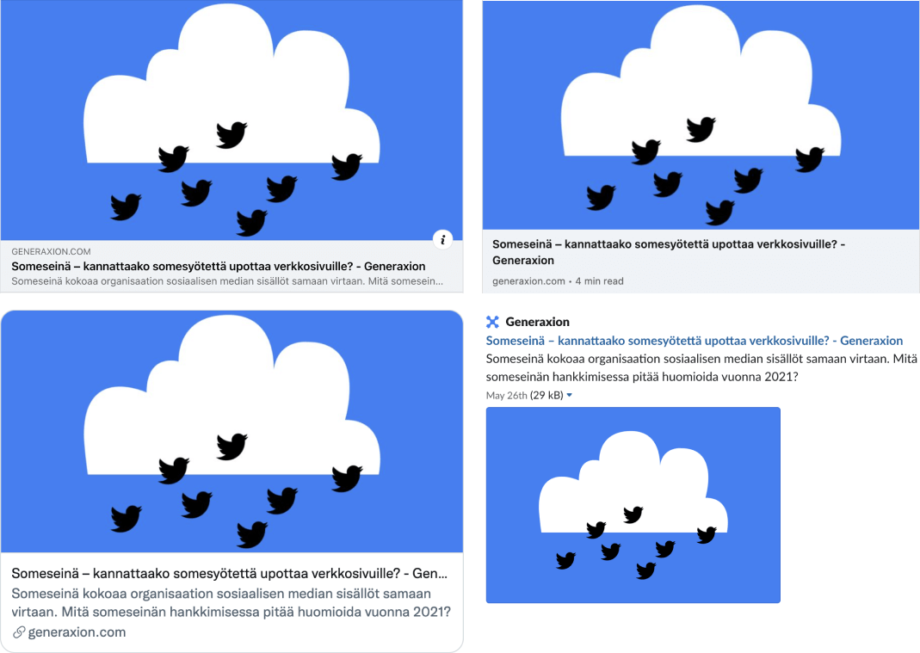
Suurin osa somekanavista ja pikaviestimistä muntaa jaetut linkit automaattisesti esikatselumuotoon. Kanavissa on paljon eroja siinä mitä tietoja näytetään, mitkä ovat maksimimerkkirajat ja missä koossa kuvat esitetään. Alla löydät esimerkkejä miten somejaot näkyvät yleisimmissä kanavissa.

Somejaon rakenne eri somekanavissa:
- Facebook: Kuva, verkkotunnus, otsikko ja tekstikatkelma
- LinkedIn: Kuva, otsikko, verkkotunnus ja arvioitu lukuaika
- Twitter: Kuva, otsikko, tekstikatkelma ja verkkotunnus
- Instagram: Ei esikatseluominaisuutta
Somejaon rakenne eri pikaviestimissä:
- Slack: Sivuston kuvake, sivuston nimi, otsikko, tekstikatkelma ja kuva
- WhatsApp: Kuva, otsikko, tekstikatkelma ja verkkotunnus
Erilaisia variaatioita on siis lukuisia ja näiden kaikkien hallinta vaikuttaa vähintäänkin epätoivoiselta. Yksinkertaisimmillaan kaikki kanavat kuitenkin pohjautuvat samaan vakiotapaan ilmoittaa nämä tiedot, minkä lisäksi on joitain kanavakohtaisia asetuksia, joita voidaan määritellä. Esitystapojen monimuotoisuus pohjautuu siis yhtenäisiin lähtötietoihin.
Somejaon sisältö tulee verkkosivuiltasi
Esikatseluruudun tiedot perustuvat siihen, että somepalvelu käy vierailemassa jaetulla sivustolla ja lukee siellä tavallisilta käyttäjiltä piilossa olevia metatietoja. Yhteinen muoto näihin tietoihin on Open Graph, joka on alun perin Facebookin kehittämä standardi, mutta on yleistynyt siitä käytännössä kaikkiin kanaviin. Teknisesti nämä tiedot kulkevat sivun mukana esimerkiksi tunnisteilla og:title, og:description ja og:image. Jotkin kanavat tarjoavat rinnalla omia lisämääreitään, mutta jos näitä ei ole asetettu, käytetään Open Graph -tietoja.
Verkkosivujen julkaisujärjestelmät tai niiden liitännäiset (kuten WordPressillä Yoast SEO -lisäosa) tuottaa tietoja automaattisesti Open Graph -muodossa sekä lisää sivuston hallintaan kentät, joissa näitä voi hienosäätää. Suureksi osaksi tiedot tulevat siis automaattisella formaatilla ilman että niitä täytyy erikseen kirjoittaa jokaiselle sivulle.
Somejakoja voi syntyä sivustosi sisällöistä vaikka et itse jakaisi niitä somessa. Siksi olisi tärkeää huolehtia, että tarvittavat tiedot syntyvät riittävällä tasolla automaattisesti.
Tekstien hallinta somejakoihin
Somejaon tekstit muodostuvat otsikosta ja kuvaustekstistä. Perustasolla sivuston tekninen toteuttaja huolehtii näiden tekstien formaatista eli miten ne muodostuvat, jos kukaan ei niihin erikseen koske. Automaatioon määritetään sisältötyypeittäin mistä kentistä tietoa haetaan ja missä järjestyksessä ne esitetään. Sisällöntuottajat saavat työkalut yliajaa automaattiset tekstit sivukohtaisesti.
HUOM! Hakukoneet lukevat sivustojen metatietoja käyttäen osittain samoja otsikointeja ja kuvaustekstejä kuin somejaot. Tästä syystä somejakojen viilaaminen edistää myös hakukonenäkyvyyttä ja toisaalta täytyy tasapainoilla somekanavien ja hakukoneiden vaatimusten kanssa otsikoinneissa ja kuvausteksteissä.
Vinkit somejaon otsikkoon (og:title)
- Maksimipituus vaihtelee kanavittain ilman yksiselitteistä merkkirajaa. Tiukimpana Twitter näyttää 70 merkkiä.
- Tärkeimmät avainsanat kannattaa sijoittaa otsikon alkupäähän tai pitää otsikko lyhyenä.
- Facebook ja Twitter tarjoavat mahdollisuuden tarjota näille kanaville yksilölliset otsikot, joihin sivuston hallintatyökaluissa on usein omat kentät.
- Otsikoiden formaatissa on usein organisaation nimi lopussa kuten ”Artikkelin nimi – Organisaatio”. Somekanavat eivät kehota tähän, mutta hakukoneet tykkäävät.
Vinkit somejaon kuvaustekstiin (og:description)
- Kaikki kanavat eivät näytä kuvaustekstiä ollenkaan. Kiinnostus pitäisi herätä jo otsikosta.
- Ei johdonmukaista merkkirajaa. Tiukin linja on kirjoitushetkellä Facebookilla, joka näyttää katkelmasta vain ensimmäisen rivin, jolloin pituus riippuu vaikeaselkoisesti kirjainten leveyksistä eikä suoraan kirjainten määrästä.
- Yleisohjeena noin kaksi virkettä, jotka kertovat mistä sivussa tai artikkelissa on kyse.
Somejaon kuvitus
Sivuston kannattaa tarjota metatiedoissaan (og:image) jokin kuva näytettäväksi somejaoissa. Kuvan valinta sivustolla on usein automatisoitu niin, että jokainen sivu saa automaattisesti jonkin yleisen jakokuvan kuten yrityksen logon. Jos artikkeliin on valittu pääkuva, voidaan se näyttää automaattisesti metatiedoissa. Yleensä sivuston hallinnassa on lisäksi oma hallintakenttä metatietoihin, johon on itse mahdollista lisätä erityinen kuva.
Somekanavat eivät vaadi kuvia täsmällisellä kuvasuhteella tai resoluutiolla. Eri kanavat antavat suositukset minimikoosta sekä jotkin rajat maksimikoolle, mutta nämä eivät yleensä vaadi toimia sivuston puolelta. Jos kuvan leveä sivu on 600-3000 pikselin välillä, kuva on todennäköisesti riittävän hyvä. Valtavan suuret kuvat voivat aiheuttaa ongelmia, koska somekanavat eivät halua käyttää loputtomasti resursseja kuvien lataamiseen, jolloin liian suuri kuva ei välttämättä näy somejaossa.
Somekanavat rajaavat itse kuvat tarvitsemiinsa kokoihin ja lopullinen kuvasuhde vaihtelee jonkin verran kanavittain. Somesyötteissä kuvasuhde on suunnilleen jotain 16:9 ja 2:1 välillä. Pikaviestimissä kuvaa esitetään toisinaan neliönä (WhatsApp) tai alkuperäisessä kuvasuhteessaan (Slack). Kuvan rajauksen miettiminen pikselilleen on siis jokseenkin turhaa työtä ja varminta on jättää turvamarginaalia reunoihin.
Artikkelin pääkuva somejaossa

Suurin osa kaikista verkkosivustoista kokoon katsomatta käyttää somejaossa samaa kuvaa kuin sivustollaan. Kun artikkeliin lisätään pääkuva, muodostaa automaatio suoraan siitä somejaon tarvitsemat tiedot. Sisällöntuottajien ei siis tavallisesti tarvitse ajatella somejakojen kuvia työssään ja erillisen kuvan luominen käsin olisikin usein työlästä.
Toinen syy tähän ratkaisuun on se, että jakokuvan generoiminen automaattisesti on teknisesti haastavaa. Kuvien ohjelmallinen muokkaaminen vaatii tekijöiltä tavallisesta poikkeavaa osaamista sekä usein teknologioita, joita verkkopalvelun ympäristössä ei ole. Hienoihin ratkaisuihin on siis iso kynnys, mutta saatavilla on joitain valmiita ratkaisuja.
Kuvan vesileimaus

Muutamat suuret julkaisijat lisäävät automaattisesti jokaiseen artikkelikuvaan tiettyyn kohtaan logonsa. Vesileima voi auttaa erottautumaan syötteissä sekä brändätä muuten neutraalia ilmettä. Vesileiman koko ja asettelu pitää harkita tarkasti jotta kasvot eivät peity tai logo rajaudu jossain kanavassa.
Teknisesti vesileimaus voi onnistua suoraan verkkosivuston käyttämällä teknologialla. Se vaatii kuvan ohjelmallista käsittelyä, mikä voi olla työlästä ja virhealtista, jolloin kannattaa käyttää valmiita ratkaisuja. Esimerkiksi WordPressille vesileimausta tarjoaa SocialMark-lisäosa, josta osa ominaisuuksista vaatii maksullista versiota.
Kuvan generoiminen dynaamisesti

Nousevana trendinä varsinkin teknologiajulkaisuissa on luoda somejakokuva automaattisesti tietyn formatin päälle esimerkiksi otsikosta, kuvasta, kirjoittajasta, logosta ja julkaisupäivästä. Generoidulla kuvalla voi ainakin toistaiseksi erottautua somesyötteissä sekä kiertää merkkirajoituksia esimerkiksi otsikoissa.
Teknisesti dynaamisten jakokuvien luominen on hyvin haastavaa eikä se välttämättä ole mahdollista samalla palvelimella, jolla verkkosivusto sijaitsee. Helposti käyttöönotettavia ratkaisuja löytyy kuukausimaksullisina palveluina esimerkiksi Placid, johon rakennetaan visuaalisesti pohja jakokuvalle, WordPress-lisäosa välittää palvelulle tiedot ja vastaanottaa generoidun kuvan.
Kannattaa huomioida riski, että somepalvelut voivat alkaa rankaisemaan tekstin määrästä kuvissa huonommalla näkyvyydellä. Esimerkiksi Facebookin mainostyökalut osaavat tulkita jo kuvassa näkyvän tekstin määrän ja estävät lataamasta mainoksiin liikaa tekstiä sisältäviä kuvia. Jos generoidut jakokuvat yleistyvät, somepalvelut saattavat sanella niille uudet säännöt.
Somejaon testaus
Mitä tahansa sivua tai artikkelia on mahdollista testata ilman jakamista. Tarjolla on sekä somepalveluiden omia testityökaluja sekä kolmannen osapuolen palveluita, jotka kokoavat useamman kanavan samaan näkymään.
Helppokäyttöisin usean kanavan kokoama palvelu on Social Share Preview, joka tarjoaa myös oman selainlisäosan. Palveluun syötetään sivun tai artikkelin osoite, minkä jälkeen palvelu muodostaa niistä mallisomejaot sekä antaa palautetta sivustosi metatiedoista.
Somepalveluiden omia testaustyökaluja löytyy omille alustoilleen Facebookin Sharing Debugger ja Twitterin Card Validator. Nämä antavat huomattavasti teknisempää palautetta ja voivat siksi olla vaikeaselkoisempia. Hyvänä ominaisuutena näillä on mahdollista nopeuttaa tietojen päivittymistä Facebookkiin tai Twitteriin, koska normaalisti palvelut säilövät somejaon tietoja tunteja tai päiviä muistissaan.
Miten somejaot laitetaan kuntoon?
- Asennetaan verkkopalvelun alustalle työkalu, joka muodostaa tarvittavia metatietoja (esimerkiksi Yoast SEO -lisäosa WordPress-sivustolle).
- Määritellään yhdessä automaatiot ja formaatit metatietojen muodostumiseen eli miten otsikot, kuvaustekstit ja kuvat muodostetaan jos kirjoittaja ei niihin erikseen koske.
- Opastetaan kirjoittajille ja kuvittajile miten somejaot toimivat ja miten niihin on mahdollista vaikuttaa sivuston hallinnassa.
- Päivittäisessä sisältötyössä metatiedoissa näkyviä tekstejä ja kuvia seurataan ja hienosäädetään tarvittaessa.


