WordPressin uusi Gutenberg-editori muuttaa sisällöntuotannon konseptisuunnittelusta kirjoittamiseen. Tämä kirjoitus on laaja tietopaketti siitä, mikä kaikki muuttuu ja mitä muutoksia on luvassa verkkosivustoille. Lue järjestyksessä tai hyppää suoraan haluamaasi osioon.
Osa 1: Mikä on lohko?
Kun puhutaan Gutenbergista, ei voi välttyä puhumasta lohkoista (eng. block), jotka ovat uudenlaisen sisällön rakennuspalikoita. Gutenbergissä kaikki sisältö rakennetaan lohkoista ja lopputuloksena sisältö on pitkä jono erilaisia lohkoja. Kaikki tekstin osaset väliotsikosta kuvitukseen ovat siis pohjimmiltaan lohkoja.
Kohdistetaan katse siis itse lohkoon.
Lohkotyyppi määrää lohkon mahdollisuudet
Sisällön esittämiseen on valittavana joukko lohkotyyppejä. Lohkotyyppi sisältää yleensä sekä hallittavaa sisältöä yhdessä tai useammassa kentässä sekä säätöjä asetteluun, tyyleihin ja lisätietoihin. Millaisia lohkotyyppejä sitten on valittavana?
Kappale on tavallisin lohkotyyppi. Se on se tavallinen tekstikappale, jossa voi olla esimerkiksi lihavoitua tekstiä ja linkkejä. Jokainen tekstikappale on oma lohkonsa eli peräkkäiset kappaleet ovat omia lohkojaan.

Kuva on toinen yleinen lohkotyyppi. Siinä on jo selkeästi kaksi tietokenttää täytettävänä: itse kuvan valinta sekä kuvatekstin kirjoittaminen.
Muita tavallisia valmiita lohkotyyppejä ovat esimerkiksi:
- Otsikko
- Lainaus
- Galleria
- Taulukko
- Painike
Lohkotyyppejä saa lisättyä valikoimaan lisäosilla ja sivustolle on mahdollista räätälöidä omia lohkotyyppejä. Näin saataville voi tulla esimerkiksi lomake, yhteystietokortti tai liittyvät kirjoitukset. Vastaavasti tarpeettomia lohkotyyppejä voidaan poistaa valikoimasta.
Lohkon sisältöjä on montaa sorttia
Tektimuotoinen sisältö on helpoin. Esimerkiksi painikkeeseen valitaan linkki sekä kirjoitetaan nappulateksti tai lainaukseen katkelma ja sitaatti. Kaikki sisältö elää siis suoraan tällaisessa lohkossa.
Tuonnit, kuten henkilökortit, tuotenostot tai lomakkeet luodaan jossain muualla, mutta sopivalla lohkolla voidaan valita näistä sopiva(t) näkyviin. Itse lohkossa poimitaan esimerkiksi halutut yhteyshenkilöt, mutta titteliä ja henkilön kuvaa muokataan erillään omassa yhteystiedot-sisältötyypissään.
Jotkut lohkotyypit käyttävät sisältönään muita lohkoja (eng. inner blocks). Esimerkiksi sarakkeet-lohkolla sisältöä voi jakaa palstoihin ja näiden palstojen sisällöksi voi valita erilaisia lohkotyyppejä. Palsta voi sisältää vaikka otsikoita, tekstikappaleita, listoja, kuvia tai nappuloita. Lohkotyyppi voi itse rajoittaa valittavia lohkotyyppejä – esimerkiksi palstajaon sisään ei ole luontevaa laittaa uutta palstajakoa.
Lohko voi myös olla sisällötön, jolloin sillä ei ole mitään sisältökenttiä. Tällainen lohkotyyppi on esimerkiksi erotin, joka jakaa sisältöä viivalla. Vastaavasti artikkeliin voitaisiin merkitä vaikkapa mainospaikat bannerilohkolla, joiden kohdalla näytettäisiin mainosbannereita.
Lohkon sisältö voi tietysti olla myös sekotelma näitä. Esimerkiksi sivustolle tehty “Lue myös” -lohko voisi sisältää erikseen kirjoitettavan otsikon, mutta myös vapaasti valittavia artikkeleita.
Lohkoa voi asetella ja venyttää
Lohkotyyppi määrää tavat, jolla lohkoa voi asetella. Esimerkiksi kuvalle onnistuu seuraavat asettelut:
- Ei tasausta: Kuva on oman rivinsä alussa.
- Tasaus vasemmalle tai oikealla: Kuva on vasemmassa tai oikeassa reunassa ja teksti kulkee tiiviisti toisella puolella.
- Keskitys: Kuva on sisältöalueen keskellä.
- Leveä: Kuva on hiukan normaalia sisältöaluetta leveämpi.
- Kokoleveä: Kuva on koko näytön levyinen.

Kuvien lisäksi erilaisia asetteluja voi tehdä esimerkiksi painikkeille, videoupotuksille, kuvagallerioille, sarakkeille ja taulukoille. Lohkotyyppi määrää jälleen mitä vaihtoehtoja asettelulle löytyy.
Lohkolla voi olla monta tyyliä
Saman lohkotyypin sisältöä voi olla tarvetta esittää hiukan eri muodoissa. Esimerkiksi tärkeä lainaus voidaan joskus haluta näyttää jättimäisen suurena tai vähemmän tärkeä nappula ilman taustaväriä. Ratkaisuksi tähän lohkotyyppi voi tarjota vaihtoehtoisia tyylejä.

Vaihtoehtoisen tyylin muutokset eivät siis rajoitu pelkkään väriin. Ainoa rajoitus on käytännössä sisältö, jota vaihtoehtoinen tyyli ei voi muuttaa. Tyylien kautta voidaan rakentaa esimerkiksi seuraavia poikkeuksellisia esitystapoja:
- Tekstikappaleesta tulee suurempikokoinen ingressi.
- Kuva rajataan ympyräksi tai sille lisätään varjo.
- Listamerkki vaihdetaan pallosta nuoleksi.
- Taulukossa joka toinen rivi saa taustavärin.
Lohkotyypit pystyvät tarjoamaan kokonaisten tyylivaihtoehtojen lisäksi esimerkiksi värivalitsimia ja fonttikoon säätöä. Näitä oletustyylejä ja säätimiä voidaan poistaa tai toisaalta lisätä uusia vaihtoehtoisia tyylejä. Yleensä tarpeettomia valintoja kannattaakin piilottaa, jotta ilme pysyy yhtenäisenä.
Osa 2: Miten sisältöä hallitaan?
Gutenbergin aikakaudella WordPress-sivuston sisältö koostuu lohkoista. Näiden lohkojen hallinta tuo muokkausnäkymään uusia haasteita, jotka olisivat olleet vanhalle tekstieditorille ylitsepääsemättömiä. Tästä syystä koko sisältöeditori on rakennettu Gutenbergille uudestaan.
Tämän uudistuksen yhtenä päätavoitteena on ollut se, että oppimalla miten yksi lohko toimii, oppii käyttämään mitä tahansa lohkoa. Lohkot löytyvät siis samasta paikasta ja käyttäytyvät samalla tavalla olivat ne sitten WordPressin omia, lisäosien tuomia tai verkkosivuille räätälöityjä.
Gutenbergin asettelu näyttää tutulta
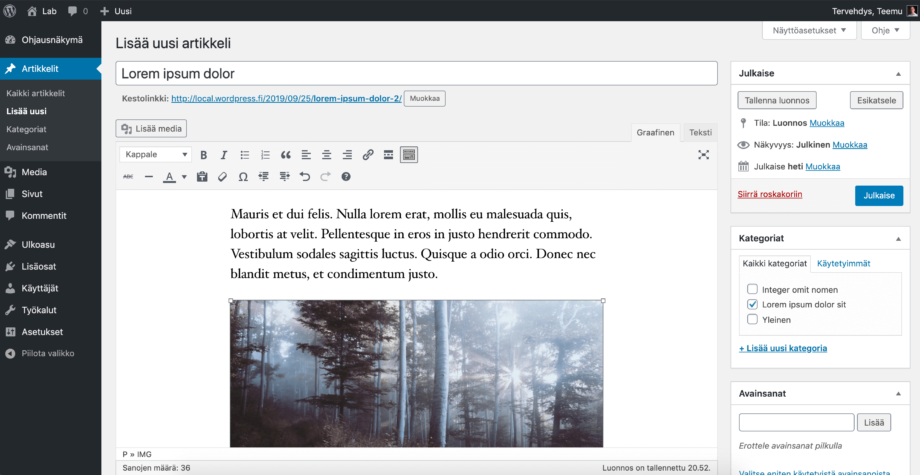
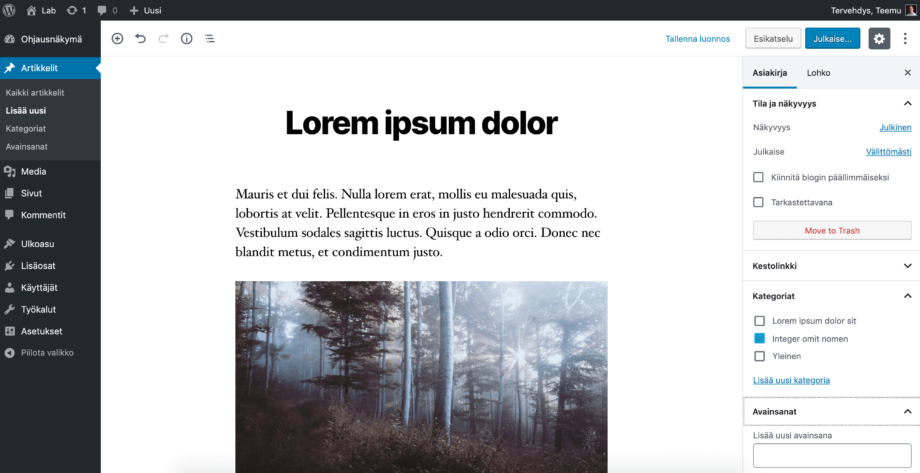
WordPressin tekstieditori on monelle tuttu. Otsikko löytyy yläreunasta, tekstimassa keskeltä ja lisätiedot oikeasta sivupalkista. Gutenbergissä nämä kaikki löytyvät pääosin tutuilta paikoiltaan.


Gutenberg auttaa keskittymään kirjoittamiseen minimalistisella tyylillään. Vaikka hallintanäkymässä on entistä enemmän säädettävää ja valittavaa, tulevat nämä asetukset näkyviin vasta kun niitä tarvitaan. Myös sivupalkin voi halutessaan piilottaa ja tuijottaa tekstiä koko ruudun loisteessa.
Sisältö mukailee Gutenbergissä sivuston omia tyylejä merkittävästi aiempaa laajemmin. Esimerkiksi otsikkotyylit, fontit ja värit saadaan helposti identtisiksi julkisen sivuston kanssa. On siis entistä vähemmän tarvetta hyppiä esikatseluun kurkkimaan miltä sisältö oikeasti näyttää.
Lohkotyyppi valitaan lohkokirjastosta
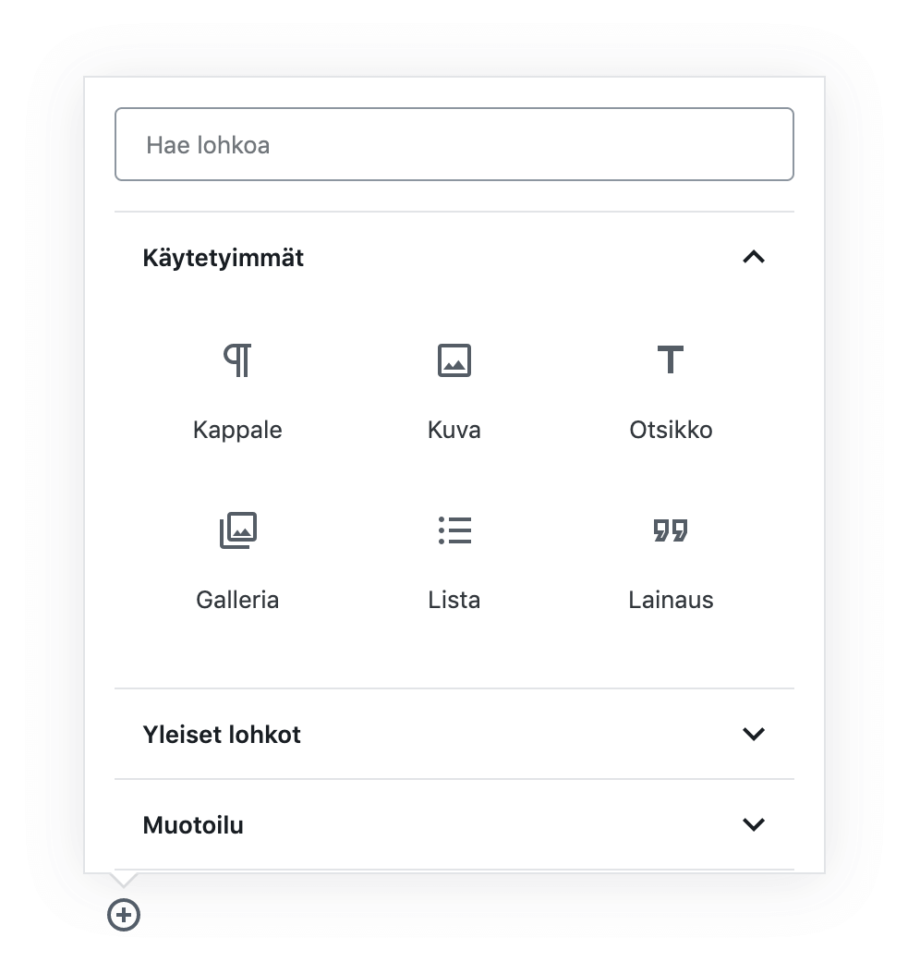
Gutenbergissä uusien lohkojen lisäys tapahtuu plussaikonista, joita löytyy mm. sisällön lopusta ja yläpalkista. Ikonia klikkaamalla aukeaa lohkokirjasto.

Lohkotyypin voi hakea seuraavilla tavoilla:
- Käytetyimmät: Gutenberg kerää automaattisesti listaa niistä lohkotyypeistä, joita olet eniten käyttänyt ja tarjoaa niitä ensimmäisenä. Tavallisimmat lohkotyypit ovat siis heti vastassa.
- Haku: Voit kirjoittaa hakukenttään lohkotyypin nimen tai siihen liittyviä sanoja, jolloin saat haluamasi lohkon nopeiten esiin.
- Kategoriat: Lohkotyyppejä voi myös selata läpi kaikessa rauhassa. Lohkotyypit on kategorisoitu käyttötarkoituksen mukaan omiin ryhmiinsä.
Työkalurivi ilmestyy vain kun sitä tarvitaan
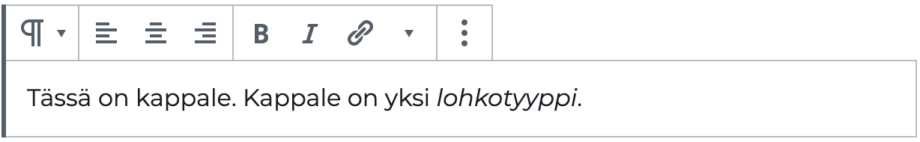
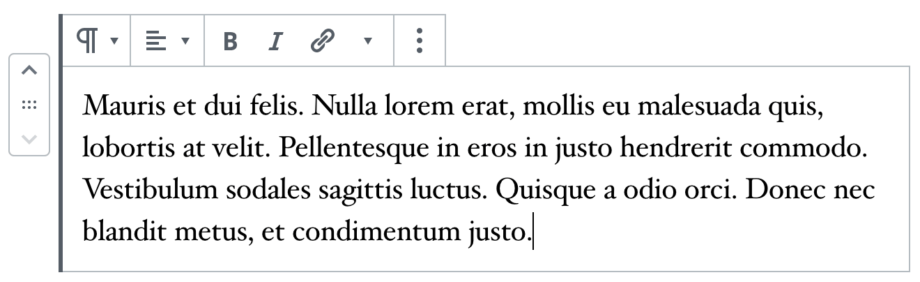
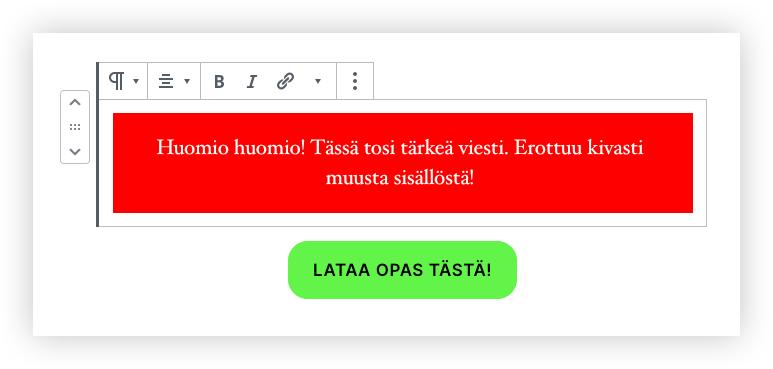
Gutenbergissä vanha ruudun yläreunassa kulkeva työkalupalkki on poissa. Sen tilalla lohkotyyppiin liittyvät työkalut tulevan näkyville kun klikkaa sisällöstä jotain lohkoa. Klikataanpa tekstikappaletta.

Klikkauksen jälkeen tekstilohkon ylle ilmestyy työkalut tekstin tasaukseen, lihavointiin, kursivointiin ja linkkien lisäykseen. Kaikille lohkoille yhteiset työkalut löytyvät “…”-ikonin alta, josta pystyy esimerkiksi poistamaan tai kloonaamaan lohkon sekä lisäämään uusia lohkoja ylä- tai alapuolelle. Lohkon vasempaan reunaan ilmestyy siirtotyökalut, joilla lohkon saa liikutettua haluttuun paikkaan.
Lohkon tyylien hienosäätö
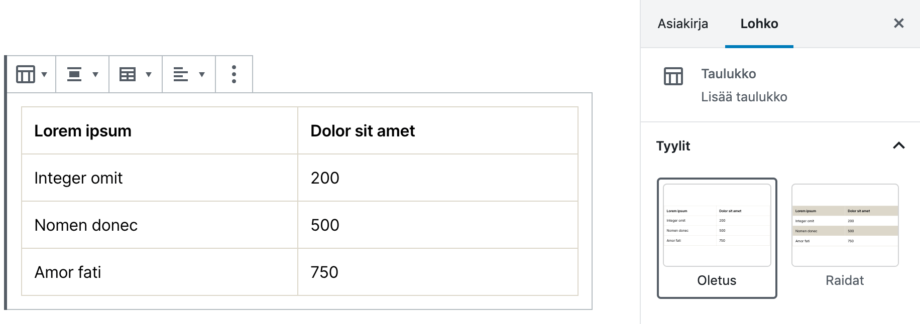
Lohkotyypilllä voi olla monia vaihtoehtoisia tyylejä. Esimerkiksi taulukkolohkolta löytyy vaihtoehtoinen tyyli, jossa joka toinen rivi on korostettu taustavärillä. Mistä tyyliasetukset sitten löytyvät? Klikataan lohkoa.

Kun lohko on valittuna, ilmestyvät tyyleihin liittyvät asetukset tulevat näkyviin sivupalkkiin. Sieltä voidaan klikata päälle vaihtoehtoisia tyylejä, vaihtaa värejä tai fonttikokoja. Lohkotyyppi määrää mitä hienosäätöjä on saatavilla. Yleensä esimerkiksi värien valinta rajoitetaan pariin brändiväriin, jotta sivuston ilme pysyy yhtenäisenä.
Esikatsele ja julkaise
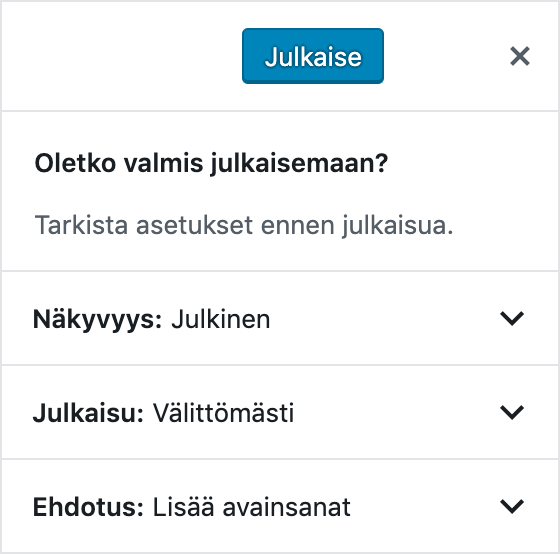
Uuden sivun tai artikkelin julkaisu löytyy tuttuun tapaan sinisestä “Julkaise”-napista. Uudistuksena vahinkoklikkaus ei lähetä keskeneräistä tekstiä maailmalle, vaan Gutenberg pyytää varmistusta ennen uuden sisällön julkaisua. Voit säätää siinä vielä näkyvyysasetuksia tai lisätä unohtuneita avainsanoja.

Gutenberg muuttaa selvästi vanhaa kirjoitusnäkymää, mutta pitää pääosin tutut työkalut tutuissa paikoissaan. Suurimman muutoksen kokee itse sisällön muokkaus, joka siirtyy kauemmas Wordin tapaisesta kirjoitusnäkymästä. Tämä on hyvä muutos, koska Wordin maailma ei palvele kovin hyvin verkkosivujen monipuolista ja erikokoisille ruuduille tehtävää sisältöä.
Jos olet oppinut käyttämään vanhaa WordPressin tekstieditoria, opit helposti käyttämään myös Gutenbergiä. Perusasiat ovat hyvin yksinkertaisia, koska jokainen lohko lisätään täysin samalla tavalla ja niitä pääsee muokkaamaan täysin samalla tavalla.
Osa 3: Mistä tunnistaa lohkoista rakennetun sivuston?
Gutenberg-sivustoissa on sisällönhallintaan uusia työkaluja, joita vanhoista WordPress-sivustoista ei löydy. Lohkot tekevät mahdolliseksi uudenlaisen joustavuuden asettelussa, esitystavoissa ja visuaalisuudessa. Siksi uusissa sivustoissa voi nähdä uusia yhteneväisyyksiä.
Verkkosivujen trendit reagoivat yleensä nopeasti uusiin mahdollisuuksiin. Kun jonkin asian toteutus muuttuu helpommaksi, laskee sen työmäärä ja kustannukset, jolloin uudet tavat päätyvät laajasti käyttöön. Koska WordPress on maailman käytetyin julkaisujärjestelmä, tulee lohkojen mahdollisuudet ohjaamaan odotuksia siitä, miltä nykyaikainen sivusto näyttää.
Ei kertakäyttöisiä sivupohjia
WordPress-sivustoissa on perinteisesti tarvittu muutamia erikoissivupohjia, joilla esimerkiksi etusivu, uutishuone ja yhteystiedot rakentuvat. Näiden toteutus on vaatinut paljon työtä, mutta esimerkiksi etusivulla olevaa tapahtumakalenteria ei pysty suoraan esittämään jollain toisella sivulla. Osa näkymistä ja toiminnoista jää näin kertakäyttöisiksi.
Kertakäyttökulttuuri saa riittää. Gutenbergin avulla vaikka etusivun sisältöosioita voi käyttää yhä uudestaan monessa paikassa.
Gutenbergin avulla etusivun kaipaamat erikoisosiot voidaan toteuttaa lohkotyypeiksi, jolloin samoja lohkoja voi käyttää muuallakin. Etusivu rakentuu siis lohkoista aivan kuten muutkin sivut. Etusivun sisältöä ei siis tarvitse lukita vaan osioita voi järjestellä, poistaa tai lisätä helposti myöhemmin.

Suunnittelu määrää ne rakennuspalikat, joista sisältö luodaan. Kun siis suunnitellaan esimerkiksi miltä etusivu näyttää, täytyy harkita myös missä muualla sinne tulevia osioita voisi käyttää. Suunnittelijan pitää siis pyrkiä asetteluissa, esitystavoissa ja rakenteessa monikäyttöisyyteen.
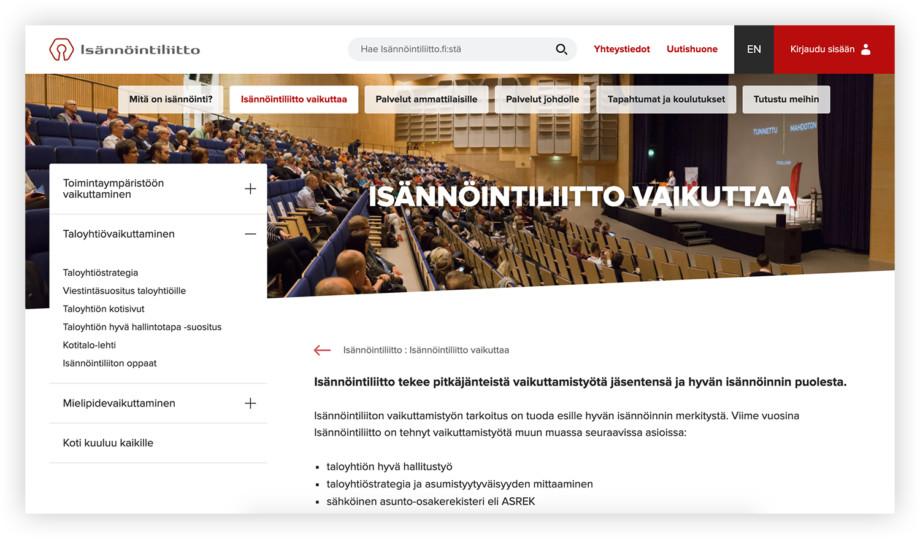
Tuntomerkki: Voit löytää etusivulla olevat artikkelinostot, someseinän tai tapahtumakalenterin myös muualta sivustolta. Sisältöosia ei ole lukittu vain etusivun käyttöön.
Sivupalkin kuolema

Perinteisesti blogin sivupalkissa on esitetty esimerkiksi avainsanapilvi, lista kategorioista ja linkit uusimpiin kirjoituksiin. Sisältösivuilla avataan usein hierarkian alasivut sisältöpalstan vieressä. Tälle sivupalkille ei tulevaisuudessa kuitenkaan ole usein enää sijaa.
Gutenbergin avulla voi tehdä leveämpää ja suurempaa sisältöä. Sisältö ei ole rajoittunut yhteen palstaleveyteen vaan sisällössä voi olla elementtejä ja osia, jotka ovat normaalia palstaa leveämpiä tai koko näytön levyisiä. Silloin sisällön reunaan ei jää vapaata tilaa sivupalkille, vaan pitää etsiä uusia tapoja esittää sivupalkissa ollut sisältö.
Tuntomerkki: Uusilla verkkosivuilla näkyy entistä vähemmän sivupalkkeja. Sivun tai artikkelin sisältö näkyy itsekseen ruudun keskellä.
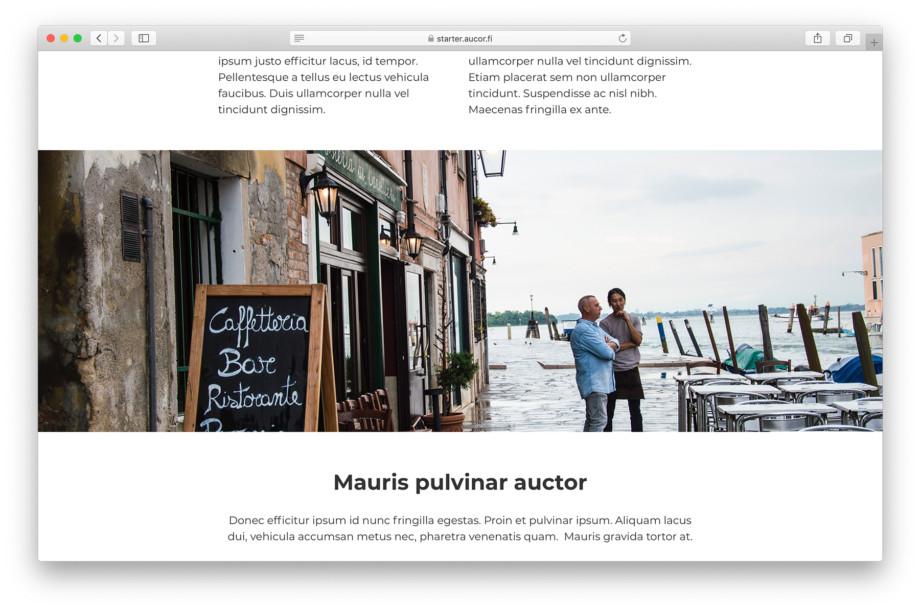
Asetteluiden uusi normaali
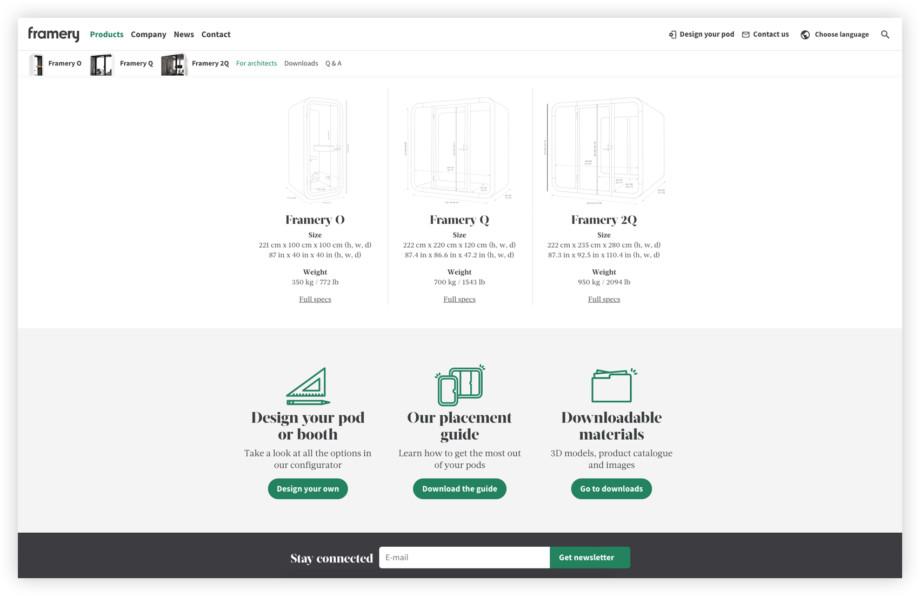
Uusi editori tarjoaa suoraan muutamia uusia asetteluita, joiden käyttö on aikaisemmin ollut hankalaa. Esimerkiksi palstajako onnistuu nyt helposti Sarakkeet-lohkolla, jolla sisällön saa vaikka kahteen, kolmeen tai neljään palstaan. Palstoituksella voi esittää näppärästi esimerkiksi tuotteen ominaisuuksia tai yhteystietoja.

Sisältöteksti näkyy siis harvemmin yhtenä tasaisena pötkönä. Muutamia vuosia sitten monet verkkosivustot rakentuivat niin, että etusivulle tehtiin suurella työllä erikoissivupohja ja muut sivut olivat pelkkää tekstiä. Yhden palstan asettelu ei varmasti sinänsä katoa tulevaisuudessakaan mihinkään, mutta siitä tulee tylsempi. Vaativa kävijä haluaa vaihtelua myös muille sivuille ja tähän Gutenbergilla on työkalut.
Tuntomerkki: Uusilla verkkosivuilla näkee yhä useammin vaihtelevia asetteluja kuten palstoitettua tekstiä sekä kuvien ja tekstin vuorottelua.
Ylilyöntejä ja sillisalaattia
Ilman rajoituksia Gutenberg tarjoaa paljon mahdollisuuksia säätää värejä, fonttikokoja ja esitystyylejä. Lohkovalikoima on laaja ja lisäosilla on mahdollista saada satoja lisälohkoja. Ainekset villeihin väriyhdistelmiin ja lohkojen tilkkutäkkiin ovat läsnä.

Laaja muokattavuus on Gutenberg-editorin ehdoton vahvuus. Tarpeettoman suuri määrä valintoja ja säätövipuja voivat kuitenkin tehdä hallinnasta monimutkaista ja toisaalta sivustolta voi kadota yhteinen linja ulkoasusta. Siksi jotkin rajoitukset ovat paikallaan.
Rajoitamme aina lohkovalikoimaa vain erikseen sallittuihin lohkoihin ja rajaamme tyylien säätömahdollisuuksia. Jos värejä voi valita, rajaamme ne brändiohjeen mukaisiksi. Tarkoitus ei ole poistaa Gutenbergin joustavuutta, vaan löytää tasapaino muokattavuuden, helppouden ja yhtenäisyyden välillä.
Tuntomerkki: Koska Gutenberg tarjoaa laajoja muokkausmahdollisuuksia, voi vastaan tulla ylilyöntejä. Näitä voidaan välttää suunnittelemalla ja toteuttamalla sivusto ammattilaisten kanssa.
Näyttävätkö kaikki sivustot pian samalta?
Gutenberg lisää niitä työkaluja, jotka tulevat jokaisen WordPress-sivuston mukana. Siksi tulevaisuudessa samankaltaisia asetteluja ja näkymiä tulee sitä mukaa myös monelle sivustolle. Joissain asioissa siis yhdennäköisyys kasvaa.

Lohkomaisuus on paljon Gutenbergia vanhempi trendi. Esimerkiksi Squarespace tarjosi jo vuosia sitten omanlaisen drag and drop -tyylisen sisältöeditorin. WordPressiinkin on viritetty vuosien saatossa monenlaisia page builder -ratkaisuja valmiiden lisäosien ja räätälöityjen ratkaisujen avulla.
Ylivoimaisen markkina-asemansa vuoksi WordPress ja sen uusi editori tulee muuttamaan lähivuosina mielikuvaamme siitä, miltä nykyaikainen verkkosivusto näyttää. Nämä verkkosivustot eivät tule olemaan samasta muotista, mutta niissä on samoja pohja-ajatuksia – joustavuus, monikäyttöisyys ja muokattavuus.
Osa 4: Yhteenveto
Tässä kirjoitussarjassa on kerrottu mikä on Gutenberg ja miten se muuttaa sisällön hallintaa sekä tulevaisuuden sivustoja. Olen kertonut millaisia monen nykysivuston kokemia ongelmia Gutenberg voi ratkaista. Tämä on ollut vain tiivis kurkistus, jonka jälkeen tarvitaan yhä varmasti käyttökoulutuksia ja käyttöohjeita.
Kun tiedät Gutenbergistä tässä sarjassa kerrottuja pohjatietoja, pystyt esimerkiksi sivuston ostajana, sisällöntuottajana tai graafikkona osallistumaan paremmin siihen keskusteluun, mitä työkaluja uusi sivusto tarvitsee. Pystyt ajattelemaan sivustoa kiinteiden näkymien sijaan joustavina lohkoina, joita voi käyttää monessa paikassa ja monella tavalla. Osaat ottaa kantaa, mitkä ovat uuden sivustosi rakennuspalikat.
Haluatko uuden sivuston pohjaksi Gutenberg-editorin?